Das können wir! Und noch viel mehr. Melde dich bei uns und lass uns anfangen, gemeinsam deine Erfolgsgeschichte auf den Weg zu bringen.
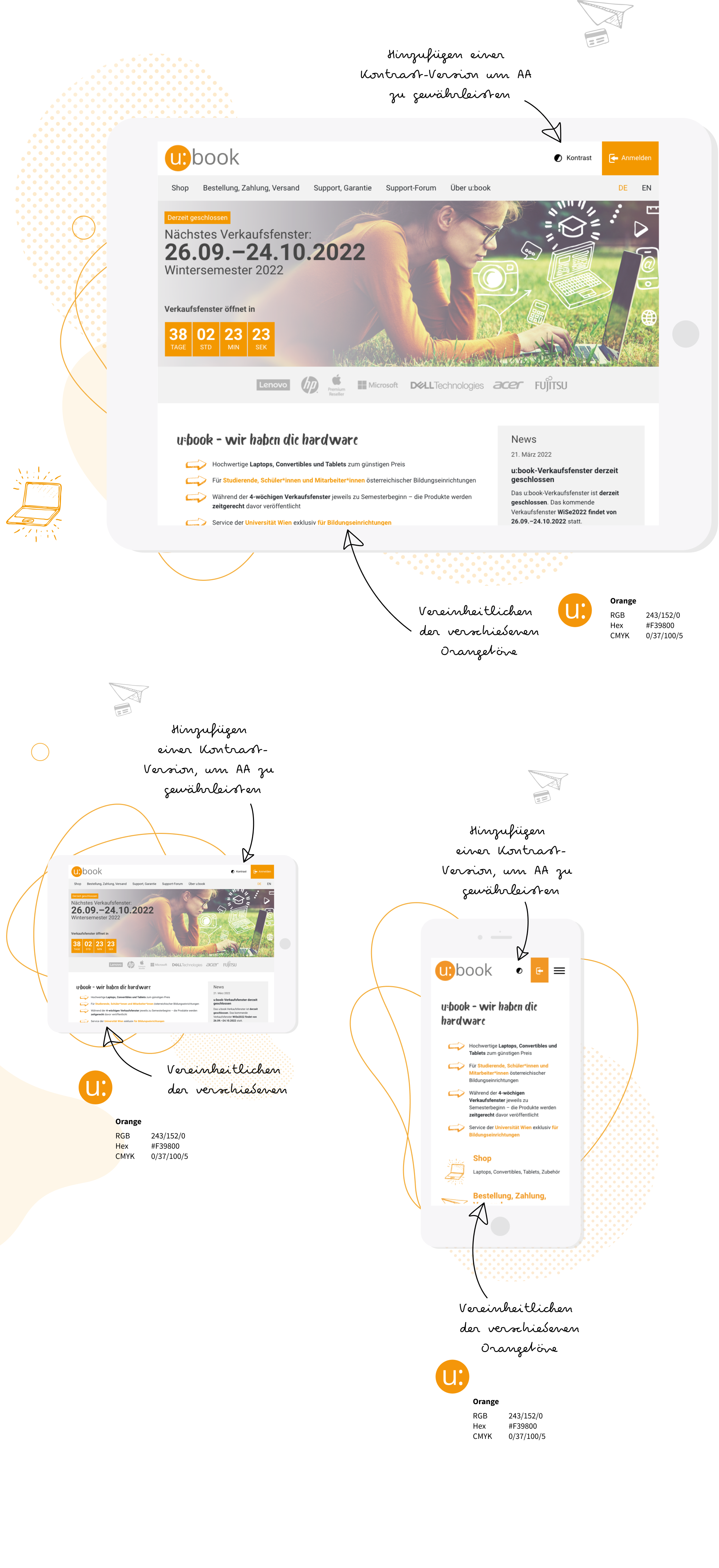
u:book nach Makeover ganz im Zeichen der Barrierefreiheit
Erfolgsgeschichte
u:book ist ein Service der Universität Wien, welches sich zum Ziel gesetzt hat, allen Teilnehmern des österreichischen Wissenschaftsnetzes ACOnet und deren Mitgliedern hochqualitative Laptops, Convertibles und Tablets kostengünstig zur Verfügung zu stellen. Jeweils zum Semesterbeginn werden in mehrwöchigen Verkausfenstern die Geräte zum Verkauf angeboten.
Um allen Benutzern einen gleichen Zugang zu diesem Service zu bieten, haben wir die Website im Hinblick auf Barrierefreiheit auf Vordermann gebracht.

Das Projekt
Ziel des Gesamtprojekts war die Identifizierung und Umsetzung der Anforderungen an die Website aus der Barrierefreiheit nach dem Web-Zugänglichkeits-Gesetz (WZG). Die Schwerpunkte beim Thema Barrierefreiheit liegen in der Lesbarkeit und Bedienbarkeit der Website, sodass diese für alle Menschen gleichermaßen, nicht zuletzt auch über Screenreader und Tastatur, zugänglich sind.
Die Auditierung erfolgte mittels Evaluierungstools und manueller Auditierung. Den ersten Schritt stellte eine Analyse dar, um die zu verbessernden Punkte der Website zu identifizieren. Zur Vermeidung der kompletten Überarbeitung des Frontends, wurde die Seite auf das Frontend Framework Bootstrap Version 5 upgegraded. Bootstrap folgt allgemeinen Web-Standards und bietet damit bereits eine gute Grundlage für einen barrierefreien Zugang. Das größte Augenmerk wurde auf die Barrierearmut der Bedienbarkeit der Seite gelegt, sodass diese auch mit Screenreadern optimal les- und benutzbar ist.
Herausforderung Corporate Design Farbe
Die erste Herausforderung stellte die „Imagefarbe“ von u:book dar, da diese Farbe über ein zu niedriges Kontrastverhältnis verfügt. Dies kann Probleme bei Nutzern mit einer eingeschränkten Sehkraft beziehungweise einer Farbenblindheit wie auch bei Geräten mit niedriger Auflösung verursachen. Zur Erhöhung des Kontrasts und somit der Lesbarkeit, hätte die CD-Farbe von u:book geändert werden müssen. Um die Änderung der CD-Farbe zu umgehen, wurde eine Kontrastversion der Website implementiert. Durch einen Kontrast-Umschalter kann man nun auf die Kontrastvariante der Website wechseln, in der die Farbe orange auf schwarz geändert wird.

Sprache
Einen weiteren wichtigen Punkt in der Barrierefreiheit stellt die Sprache dar. Hierzu zählen nicht nur die Inhalte, die auf der Website tatsächlich angezeigt werden, sondern auch die Sprachauszeichnungen im Backend. Diese sind besonders für den Screenreader von großer Bedeutung. Und genau in diesem Kontext ist die Sprachbezeichnung im Backend besonders wichtig, denn ohne die richtige Sprachbezeichnung können Fremdsprachen von einem Screenreader nicht richtig vorgelesen beziehungsweise ausgesprochen werden.
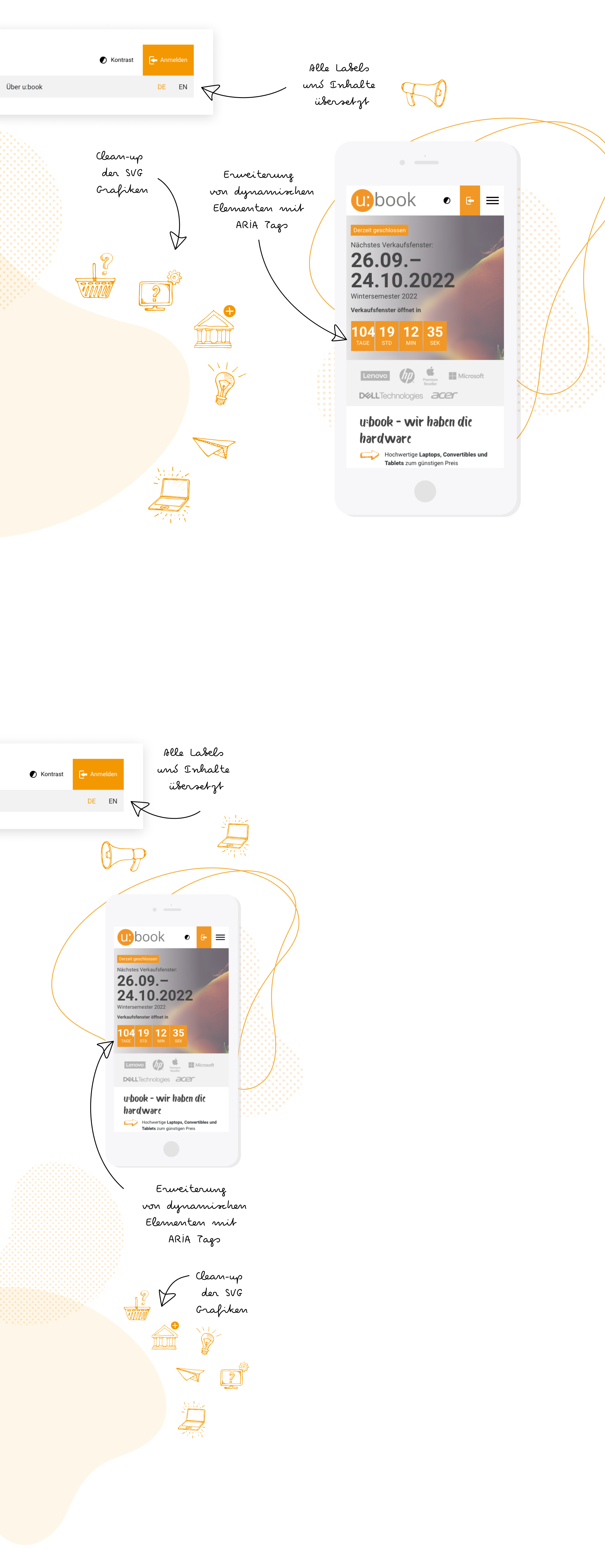
Auch im Frontend gab es einige sprachliche Lücken zu beheben. So wurde der Shop komplett auf Englisch übersetzt und wird nun so für den Anwender auch sprachlich korrekt ausgezeichnet ausgegeben.

Barrierefreiheit und Suchmaschinenoptimierung
Weitere Bereiche, wie zum Beispiel Focus Trap für modale Dialoge, ARIA Expanded/Collapsed, optimales Focus Management und korrekte Beschriftungen, wurden im Rahmen des Projekts für eine optimale Barrierefreiheit umgesetzt. Neben den Erleichterungen in der Bedienung und Konsumierbarkeit der Website sind die Maßnahmen zur barrierefreien Gestaltung einer Website optimal für die Suchmaschinenoptimierung, denn eine barrierearme Website ist auch eine suchmaschinenoptimierte Website.
Nachdem alle Punkte im Hinblick auf Barrierefreiheit angepasst wurden, steht das Service der Universität Wien nun für alle Nutzer uneingeschränkt zur Verfügung.